Confession #1: I’m a Pinterest addict. And can you blame me? All of those beautiful images of flowers, Scandinavian-chic interiors, berry tarts, frothy cocktails and exotic destinations, all waiting to be pinned to my boards.
Confession #2: Pinterest is one of the biggest drivers of traffic to my blog. By being active and strategic in my approach to this social media platform, I’m able to draw readers to my site with the intention of retaining them as a long-term reader.
Below are my easy-to-follow tips to help you steadily grow your Pinterest account and get you more followers and re-pins. And don’t worry if your blog or business doesn’t create DIYs or recipes, Pinterest is just as relevant to your marketing strategy if you are a business coach, a marketing expert, a designer, a writer, a retail store… the list goes on!
1 // Pimp Your Profile
Yes, it’s time start with the foundations before we move onto the techy stuff. And firstly you need a lovely profile picture, whether it be your face or your logo. If you also use Twitter/Instagram/Facebook, keep these profile images consistent for easy recognition.
This may seem like a no-brainer tip, however you want to appear reputable, professional and trustworthy, and using default profile image as your photo is not going to give you any cred (thought: have you ever followed a brand on twitter that had the default egg as their profile image? Thought not).
2 // Add Keywords To Your Profile Name
Next up in the profile stakes, it’s time to add some industry-relevant keywords to your profile name. Think of it like SEO (search engine optimization) for Pinterest– you want to optimize your profile name so you appear in relevant searches.
Here’s some examples:
My Pinterest username is @TellMeTuesday, however my profile name is Tell Me Tuesday | DIY, Food, Travel & Lifestyle Blogger.
Another example is Kerry from the blog Oh So Amelia. As you’ll see in the image below, Kerry’s profile name is Kerry | Parenting & Lifestyle. She also has a rocking bio, but we’ll get onto that a little later…
There are 37 characters for you to work with, so start customizing your profile name to reflect the key products and/or services your organization offers.
You can read more about how to edit your profile in Pinterest’s help section.
3 // Write an Engaging Bio
Now it’s time to make your bio really work for you. In my opinion, a great Pinterest bio includes 2 elements:
- Your Unique Value Proposition (UVP) or Mission Statement which tells your audience quickly and succinctly how your organization solves your customers' problems
- A link to a particular course, product, email list, Facebook group, or series you’re trying to promote (use a link shortner such as Bit.ly for this).
My homegirl Melyssa from The Nectar Collective nails this.
4 // Verify Your Web Address
Just like your Twitter, Instagram and Facebook accounts, you want your Pinterest profile to feature your website’s url (remember, you want to drive traffic to your site). In order to include your web address in your bio you need to verify it. Here’s step-by-step instructions.
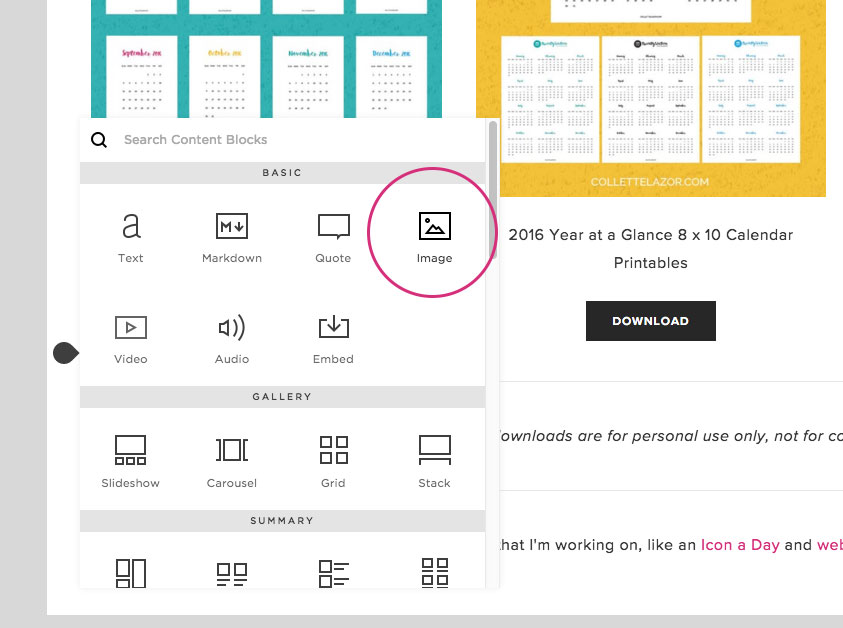
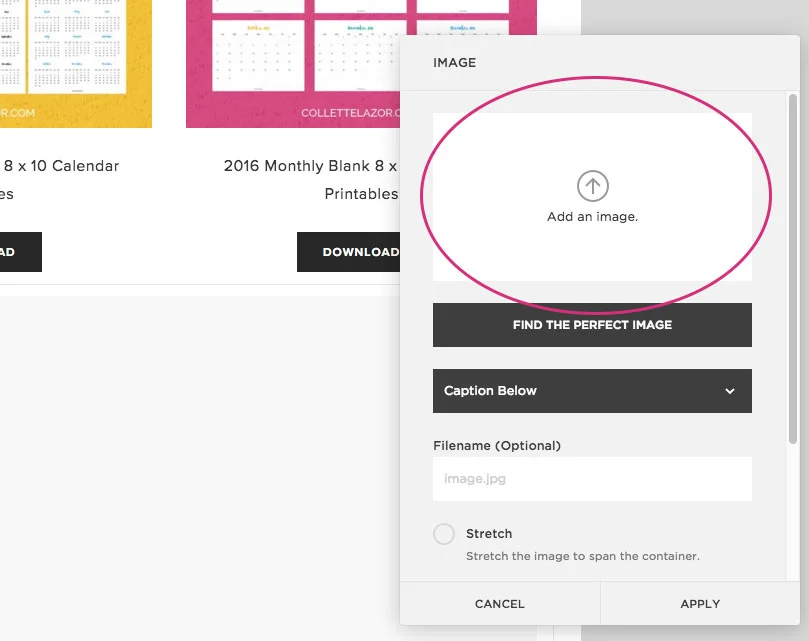
5 // Apply for Rich Pins
Rich Pins add more information to pins from your site (for example a summary of your post, the ingredients to your recipe, or the price of your product). They also add your site’s favicon to the pin and your website’s name. In a nutshell, they add authority to your pins.
The easiest way to enable rich pins from your WordPress site is to use the Yoast SEO plugin. To do this, navigate to Plugins in your WordPress sidebar menu, then click Add New. In the search bar in the top right of the screen search for “Yoast SEO” then click Install Now. Follow the prompts to activate the plugin.
Now click on the Yoast plugin that appears as “SEO” in your WordPress menu, then navigate to Social. Under the Facebook tab ensure the box is ticked next to “Add Open Graph meta data”, then click save changes.
Now it’s time to head to Pinterest’s Rich Pin Validator, copy-and-paste a link from one of your post (hint: it doesn’t matter which post you choose), then click validate.
Once your pins have been validated click apply now, then select HTML tags from the 3 options that appear, then click apply now again. Now all you need to do is sit back and wait for Pinterest to approve your application (it only takes a couple of days).
And just like that you’re on your way to having a more successful Pinterest account! Go get ‘em!
Kate, Tell Me Tuesday's Editor, has a knack for creating amazing content for busy creatives. From recipes to life hacks, she's all about helping you lead a beautiful and creative life!
Kate and I met on Instagram... yes, you can make solid connections on social media! She's a rockstar. Visit her blog >>